VK Filter Search カスタマイズ例 – シンプルな検索ボックス
デフォルトの VK Filter Search のままだと検索ボックスが大きいので、カスタマイズしてシンプル・コンパクトなスタイルにしました。
投稿リスト「テキスト1カラム」にカスタムフィールドを表示するカスタマイズ
テキスト1カラム はフィルターフックが使えない? VK Blocks Pro の 投稿リスト ブロックには以下の表示タイプがあります。 カード (バリエーションが4つある) メディア テキスト1カラム カード と メディ […]
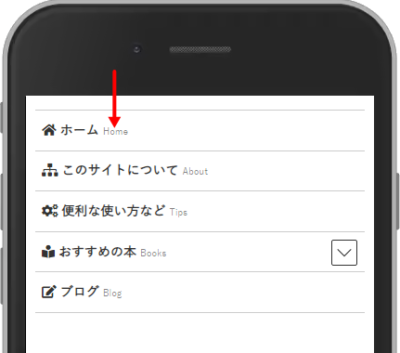
モバイルナビメニューに説明欄の文字を表示するカスタマイズ
WordPress テーマ Lightning でフィルターフックを使ってモバイルナビをカスタマイズするやり方を紹介しています。
スクロール時のグローバルメニューにヘッダーロゴ画像を表示させるカスタマイズ
Lightning G3 Pro Unit はカスタマイズ機能を使ってスクロール時にヘッダーロゴ画像をグローバルメニューに表示することができますが、Lightning Pro + Origin II にはそれに相当するカスタマイズ機能がありません。でも、諦めることはありません!! 以下の CSS を追加すれば同じようなことができますよ。
ページヘッダーを全幅でなく固定幅にする方法
Lightning に限らず、最近の WordPress テーマで作ったサイトを 4K ディスプレイのような特に大きな画面で見るとページヘッダーが大きすぎてアンバランスです。そこで...
カスタムフィールドでトップページのコンテンツとデザインを切り替える
トップページに表示されているお知らせを季節によって切り替えるようにしました。季節に合ったデザインを表示し分けることもできます。
Outerブロックで左右の余白をPC / タブレット / モバイル毎に数値で設定できるようになりました
Outerブロック内の左右の余白設定は、今まで「コンテンツエリアに合わせる」「アウターエリア内に余白を追加する」「アウターエリア内の余白を無くす」からいずれかを選択するのみでしたが、VK Blocks Pro 1.0.1 […]
投稿リストの「カード(インテキスト)」
VK Blocks Pro のアニメーションブロックは Internet Explorer で表示されない
VK Blocks Pro のアニメーションブロックはかんたんにアニメーション効果を実現できますが、Internet Explorer 11 ではブロックがまったく表示されない ということを理解した上で使わないといけませ […]
Lightning Pro / Katawara / VK Blocks Pro 投稿リストのレイアウトに カード(インテキスト)を追加しました
投稿リストのレイアウトに カード(インテキスト)を追加しました。 対応製品 Lightning Pro 8.5以降 / Katawara 1.2以降 / VK Blocks Pro 0.60.0以降 対応箇所 外観 &g […]
VK Blocks Pro 0.56.* の新機能 (2)
text-nowrap の指定ができるようになりました。 下の表では「お問い合わせ先」に text-nowrap を指定してあります。 会社名 魚沼情報サービス お問い合わせ先 025-779-2843 住所 〒949- […]