ページヘッダーを全幅でなく固定幅にする方法
関連フォーラムトピック
Lightning に限らず、最近の WordPress テーマで作ったサイトを 4K ディスプレイのような特に大きな画面で見るとページヘッダーが大きすぎてアンバランスです。
そこで、以下の CSS を追加すればページヘッダーがコンテナと同じ幅になりますが…
.siteHeader, .page-header, .breadSection {
max-width: 1140px;
margin: 0 auto;
}このデザインは「ひと昔前」感が出てしまいます。(個人的意見)
そこで、メディアクエリを使ってフルHD(1920px)くらいまでは全幅で表示するのがよさそうです。
@media (min-width: 2500px) {
.siteHeader, .page-header, .breadSection {
max-width: 1140px;
margin: 0 auto;
}
}サイト運営者プロフィール

- 魚沼情報サービス 代表
-
【日本全国対応】WordPress のサイト制作、設定、カスタマイズ、トラブルでお悩み、お困りの方、お手伝いいたします。
Lightning / VK Blocks / VK Filter Search のサポート、カスタマイズを得意としています。
遠方からのご依頼の場合、打ち合わせ・サポートを Zoom や電子メール・電話などを併用して行わせていただきます。
オンラインレッスン形式でのホームページ制作サポートも行っています。お客様ご自身でホームページを制作・運用する上でうまくいかない部分をサポートいたします。設定やカスタマイズを手伝ってもらいたい、同時に便利な使い方や設定方法、カスタマイズのやり方も知ることができたら...という方にご好評いただいています。
デザイナー様、制作業者様のサイト制作のお手伝いも数多く行っています。難しい部分のコーディング ( PHP / CSS / jQuery ) をやってほしい、いま人手が足りない等、お仕事の依頼をお待ちしています。
ご要望をうかがった上で費用見積り(無料)を提示させていただきますので、お気軽にお問い合わせください。
≫メールでのお問い合わせはこちら
最新の投稿
 その他2022年5月16日VK Filter Search カスタマイズ例 – シンプルな検索ボックス
その他2022年5月16日VK Filter Search カスタマイズ例 – シンプルな検索ボックス VK Blocks2021年11月21日投稿リスト「テキスト1カラム」にカスタムフィールドを表示するカスタマイズ
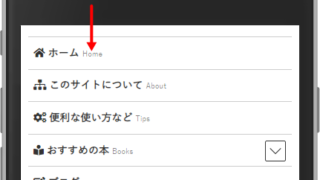
VK Blocks2021年11月21日投稿リスト「テキスト1カラム」にカスタムフィールドを表示するカスタマイズ Lightning2021年8月8日モバイルナビメニューに説明欄の文字を表示するカスタマイズ
Lightning2021年8月8日モバイルナビメニューに説明欄の文字を表示するカスタマイズ その他2021年7月28日Contact Form 7 のお問い合わせフォーム レイアウト例
その他2021年7月28日Contact Form 7 のお問い合わせフォーム レイアウト例

Lighting テーマ使用
WordPress サイト開設
スターターパック
- デザイン済みパーツを組み合わせることで価格と納期を大幅削減
- プロが作ったクオリティが高いホームページ
- サポート付き・ご自分でかんたんに情報発信できます