モバイルナビメニューに説明欄の文字を表示するカスタマイズ
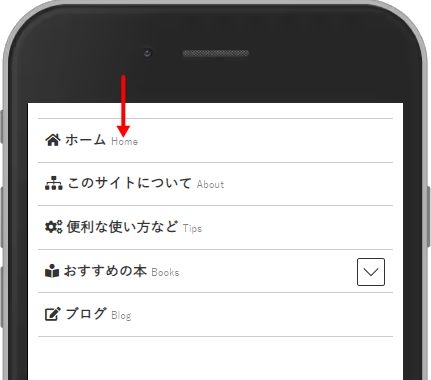
Lightning のグローバルメニューではメニューの「説明」欄に入力した文字が以下のように表示されますので、英語で併記したいときなどに役立ちます。

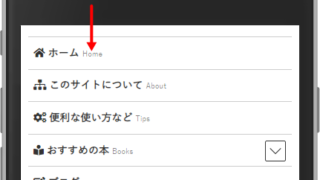
このサイトでは説明欄の文字をモバイルナビメニューでもこんなふうに ↓ 表示していますが、そのためのカスタマイズのやり方を紹介します。

手順① functions.php
functions.php に以下のフィルターフックを追加します。
function prefix_nav_description( $item_output, $item, $depth, $args ) {
if ( !empty( $item->description ) ) {
$item_output = str_replace( '">' . $args->link_before . $item->title . '</a>', '">' . $args->link_before . '<strong>' . $item->title . '</strong>' . ' <span class="menu-item-description">' . $item->description . '</span>' . '</a>' , $item_output );
}
return $item_output;
}
add_filter( 'walker_nav_menu_start_el', 'prefix_nav_description', 10, 4 );
グローバルメニューはタイトルの後ろが </strong></a> となっているのに対し、モバイルメニューは </a> だけなので、この違いを利用して両者を区別しています。もっと賢い確実なやり方がありそうな気がしますが、とりあえず今回はこのやり方にします。
手順② CSS
CSS に以下の行を追加します。
.vk-mobile-nav .menu-item-description {
font-size: 10px;
line-height: 14px;
opacity: .6;
}サイト運営者プロフィール

- 魚沼情報サービス 代表
-
【日本全国対応】WordPress のサイト制作、設定、カスタマイズ、トラブルでお悩み、お困りの方、お手伝いいたします。
Lightning / VK Blocks / VK Filter Search のサポート、カスタマイズを得意としています。
遠方からのご依頼の場合、打ち合わせ・サポートを Zoom や電子メール・電話などを併用して行わせていただきます。
オンラインレッスン形式でのホームページ制作サポートも行っています。お客様ご自身でホームページを制作・運用する上でうまくいかない部分をサポートいたします。設定やカスタマイズを手伝ってもらいたい、同時に便利な使い方や設定方法、カスタマイズのやり方も知ることができたら...という方にご好評いただいています。
デザイナー様、制作業者様のサイト制作のお手伝いも数多く行っています。難しい部分のコーディング ( PHP / CSS / jQuery ) をやってほしい、いま人手が足りない等、お仕事の依頼をお待ちしています。
ご要望をうかがった上で費用見積り(無料)を提示させていただきますので、お気軽にお問い合わせください。
≫メールでのお問い合わせはこちら
最新の投稿
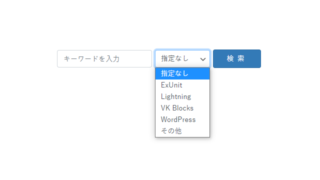
 その他2022年5月16日VK Filter Search カスタマイズ例 – シンプルな検索ボックス
その他2022年5月16日VK Filter Search カスタマイズ例 – シンプルな検索ボックス VK Blocks2021年11月21日投稿リスト「テキスト1カラム」にカスタムフィールドを表示するカスタマイズ
VK Blocks2021年11月21日投稿リスト「テキスト1カラム」にカスタムフィールドを表示するカスタマイズ Lightning2021年8月8日モバイルナビメニューに説明欄の文字を表示するカスタマイズ
Lightning2021年8月8日モバイルナビメニューに説明欄の文字を表示するカスタマイズ その他2021年7月28日Contact Form 7 のお問い合わせフォーム レイアウト例
その他2021年7月28日Contact Form 7 のお問い合わせフォーム レイアウト例

Lighting テーマ使用
WordPress サイト開設
スターターパック
- デザイン済みパーツを組み合わせることで価格と納期を大幅削減
- プロが作ったクオリティが高いホームページ
- サポート付き・ご自分でかんたんに情報発信できます