ヘッダー上部のお問い合わせボタンを増やして、スクロール時に画面の右端に配置する方法
Lighnting Pro はヘッダー上部にお問い合わせボタンを配置する機能がありますが、このボタンを増やすカスタマイズのやり方を紹介します。
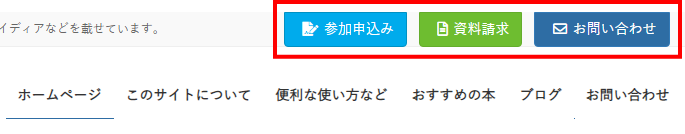
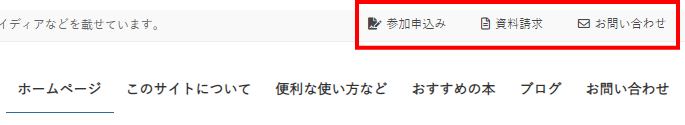
今回は以下のように、ヘッダー上部に 参加申込み・資料請求・お問い合わせ の3つのボタンを配置します。

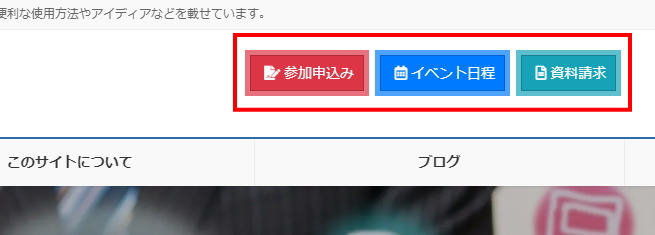
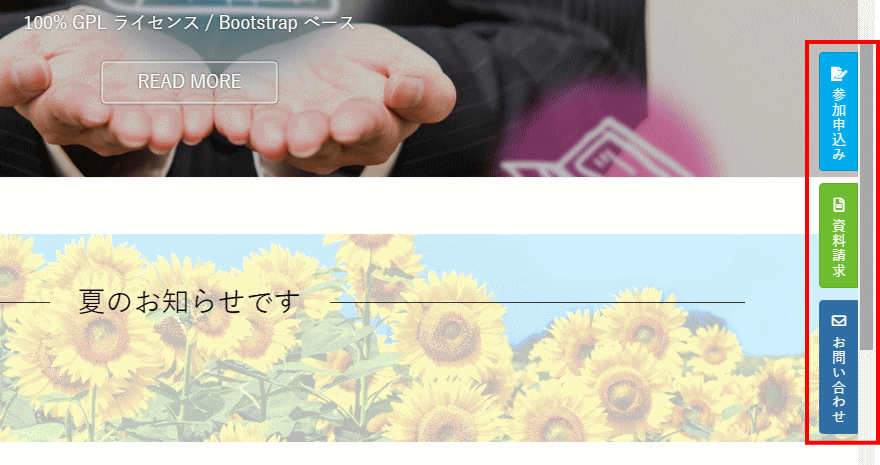
さらに、スクロールしたときにこの3つのボタンを画面の右端に縦書きで以下のように配置します。

カスタマイズ手順は以下の通りです。
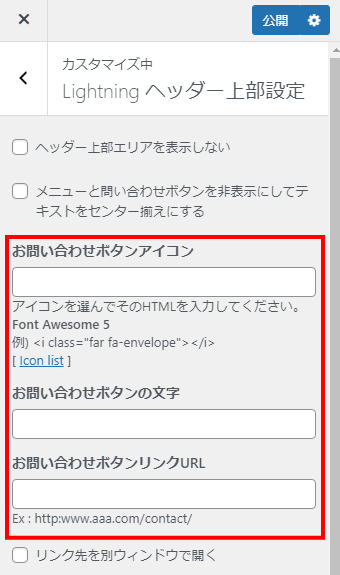
手順 1. ヘッダー上部のお問い合わせボタンを削除する
Lightning ヘッダー上部設定 でお問い合わせボタンの入力欄をすべて空にします。

せっかくあるのに使わないのはもったいない気がしますが、これを使わない方が楽にできます。
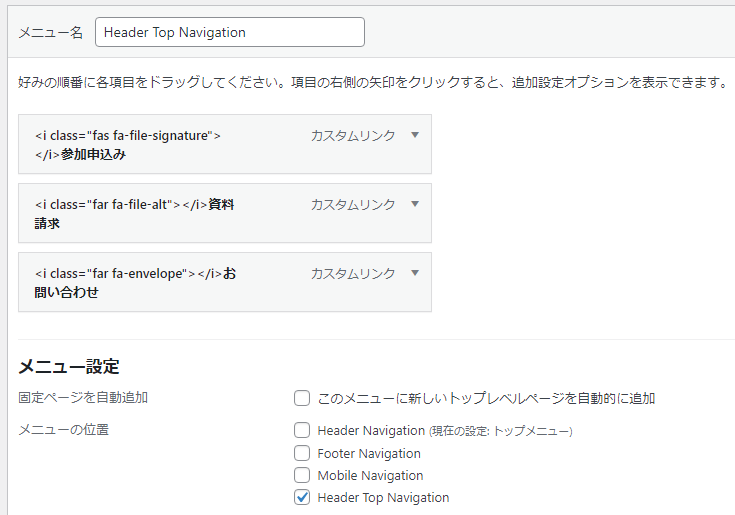
手順 2. Header Top Navigation メニューを作る
メニューの位置に Header Top Navigation を指定して以下のようにメニューを作成します。

この時点ではシンプルなテキストベースのメニューです。

次に、CSS を追加してスタイルとスクロール時の動きをカスタマイズしましょう。
手順 3. CSS を追加
以下の CSS を追加します。
.headerTop ul {
margin-top: 0px;
}
.headerTop ul>li {
line-height: 1.4em;
margin-right: 1.0em;
margin-bottom: 0;
}
.headerTop ul>li>a {
border-radius: 0 0 .25rem .25rem;
font-size: 14px;
padding: .375rem .75rem;
line-height: 1.5;
}
.headerTop ul>li>a:hover {
text-decoration: none;
}
.headerTop ul>li:nth-child(1)>a {
background-color: #00abec;
border: solid 1px #0091c3;
}
.headerTop ul>li:nth-child(1)>a:hover {
background-color: #0091c3;
border-color: #00abec;
}
.headerTop ul>li:nth-child(2)>a {
background-color: #6ebd30;
border: solid 1px #64ad2c;
}
.headerTop ul>li:nth-child(2)>a:hover {
background-color: #64ad2c;
border-color: #6ebd30;
}
.headerTop ul>li:nth-child(3)>a {
background-color: #2e6da4;
border: solid 1px #337ab7;
}
.headerTop ul>li:nth-child(3)>a:hover {
background-color: #337ab7;
border-color: #2e6da4;
}
.nav li a {
color: #fff;
}
.header_scrolled nav.menu-header-top-navigation-container {
position: fixed;
left: calc(100% - 39px);
top: 15vh;
transition: top 1.0s ease-out;
}
.header_scrolled .headerTop ul {
flex-direction: column;
}
.header_scrolled .headerTop ul>li {
margin-right: 0;
margin-bottom: 1.0em;
}
.header_scrolled .headerTop ul>li>a {
writing-mode: vertical-rl;
letter-spacing: 1px;
border-radius: .25rem 0 0 .25rem;
padding: 0.5rem .5rem;
}
.header_scrolled .headerTop ul>li>a i {
margin: .4em 0;
}left: calc(100% – 39px); の部分について
この行はシンプルに right: 0; としたいところですが、そうすると Firefox だときっちり右端に配置されません。
Firefox は親要素がオーバーフローしていると right: 0; が効かない(期待通りの動きをしてくれない)ようです。
弊社 (魚沼情報サービス) ではこのようなカスタマイズのお仕事をお引き受けしています。
デザイン・仕様について、お客様のご要望に合わせてカスタマイズいたします。
無料で費用見積りいたしますので、お気軽にお問い合わせください。
関連記事 (1)
関連記事 (3)
サイト運営者プロフィール

- 魚沼情報サービス 代表
-
【日本全国対応】WordPress のサイト制作、設定、カスタマイズ、トラブルでお悩み、お困りの方、お手伝いいたします。
Lightning / VK Blocks / VK Filter Search のサポート、カスタマイズを得意としています。
遠方からのご依頼の場合、打ち合わせ・サポートを Zoom や電子メール・電話などを併用して行わせていただきます。
オンラインレッスン形式でのホームページ制作サポートも行っています。お客様ご自身でホームページを制作・運用する上でうまくいかない部分をサポートいたします。設定やカスタマイズを手伝ってもらいたい、同時に便利な使い方や設定方法、カスタマイズのやり方も知ることができたら...という方にご好評いただいています。
デザイナー様、制作業者様のサイト制作のお手伝いも数多く行っています。難しい部分のコーディング ( PHP / CSS / jQuery ) をやってほしい、いま人手が足りない等、お仕事の依頼をお待ちしています。
ご要望をうかがった上で費用見積り(無料)を提示させていただきますので、お気軽にお問い合わせください。
≫メールでのお問い合わせはこちら
最新の投稿
 その他2022年5月16日VK Filter Search カスタマイズ例 – シンプルな検索ボックス
その他2022年5月16日VK Filter Search カスタマイズ例 – シンプルな検索ボックス VK Blocks2021年11月21日投稿リスト「テキスト1カラム」にカスタムフィールドを表示するカスタマイズ
VK Blocks2021年11月21日投稿リスト「テキスト1カラム」にカスタムフィールドを表示するカスタマイズ Lightning2021年8月8日モバイルナビメニューに説明欄の文字を表示するカスタマイズ
Lightning2021年8月8日モバイルナビメニューに説明欄の文字を表示するカスタマイズ その他2021年7月28日Contact Form 7 のお問い合わせフォーム レイアウト例
その他2021年7月28日Contact Form 7 のお問い合わせフォーム レイアウト例

Lighting テーマ使用
WordPress サイト開設
スターターパック
- デザイン済みパーツを組み合わせることで価格と納期を大幅削減
- プロが作ったクオリティが高いホームページ
- サポート付き・ご自分でかんたんに情報発信できます