Lightning
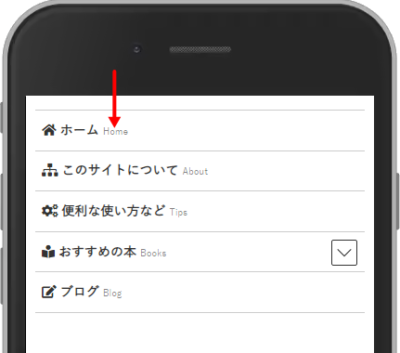
モバイルナビメニューに説明欄の文字を表示するカスタマイズ
WordPress テーマ Lightning でフィルターフックを使ってモバイルナビをカスタマイズするやり方を紹介しています。
スクロール時のグローバルメニューにヘッダーロゴ画像を表示させるカスタマイズ
Lightning G3 Pro Unit はカスタマイズ機能を使ってスクロール時にヘッダーロゴ画像をグローバルメニューに表示することができますが、Lightning Pro + Origin II にはそれに相当するカスタマイズ機能がありません。でも、諦めることはありません!! 以下の CSS を追加すれば同じようなことができますよ。
ページヘッダーを全幅でなく固定幅にする方法
Lightning に限らず、最近の WordPress テーマで作ったサイトを 4K ディスプレイのような特に大きな画面で見るとページヘッダーが大きすぎてアンバランスです。そこで...
Lightning Pro 8.x ページヘッダーに機能を追加
モバイル用画像の対応 ページヘッダー部分はPCで見ると横に非常に細長いですが、モバイルの場合は画面幅が狭くなるので縦横比がPCで見た場合と大きく異なりますので、写真の指定が非常に難しい状態でしたので、モバイル端末(576 […]
ページヘッダーとパンくずの非表示制御仕様変更 – Lightning Pro 8.x
ページヘッダーとパンくずリストについて今までは『ページヘッダーとパンくずリスト』を表示しない という一括処理でしたが、「ページヘッダーとパンくずを別々に出しわけたい」という意見が多かったために、個別に出し分けられるように […]
Lightning Pro 6系 の変更点
メインエリアリンクテキストカラー指定機能追加 Lightning デザイン設定にメインエリアのリンクテキストの文字色を指定する機能が追加されました。 リンクテキスト フッターカラー・背景画像指定機能追加 外観 > […]
ブログカード対応 – Lightning 9.0 / Pro 4.0 の新機能
WordPressのURLを記事中に貼ると表示されるブログカードがかなり巨大でしたが、遅ればせながらコンパクトなブログカードに対応しました。