Contact Form 7 のお問い合わせフォーム レイアウト例

かなり前にメモ書き程度に書いたこの記事ですが、そこそこアクセスが多いんです。タイトルに「レイアウト例」とか書いてあるのに、なんの変哲もないしょぼいフォームだったので、ちょっとだけ CSS を書き加えました😅
WordPress テーマ Lightning Pro (第2世代) でうまく表示されるように CSS を書いてありますので、他のテーマだと期待したレイアウトにならないかもしれません。
2023.9.29
メールアドレス、題名、メッセージ本文の入力欄を大きく、そしてフォームを画面中央に配置しています。
フォームのテンプレート
<p>氏名<small class="text-danger">必須</small>
[text* your-name] </p>
<p>メールアドレス<small class="text-danger">必須</small>
[email* your-email size:80]</p>
<p>題名
[text your-subject size:80]</p>
<p>メッセージ本文<small class="text-danger">必須</small>
[textarea* your-message 80x10]</p>
<p>確認画面は表示されません。<br>上記の入力内容をご確認の上、下記のチェックをつけて [送信] ボタンを押して下さい。</p>
<p style="text-align: center;">[acceptance your-accept] 入力内容を確認しました [/acceptance]</p>
<p style="text-align: center;">[submit "この内容で送信する"]</p>CSS
フォームのテンプレートで入力欄のサイズを指定している size:80 と 80×10 は Lightning Pro の仕様によりフォームに反映されません。
入力欄に widht: auto; の指定を追加するとサイズ指定が有効になりますが、スマホでは画面からはみ出してしまいます。
そこで、スマホにはサイズ指定の CSS を適用しないようにしています。
また、パソコンではフォームを画面中央に配置しています。
/* スマホには適用しない */
@media (min-width: 768px) {
.wpcf7-form-control.form-control {
width: auto;
max-width: 100%;
}
/* フォームを中央に配置・背景色指定 */
.wpcf7-form {
max-width: 680px;
margin-left:auto;
margin-right:auto;
background-color: #f1f1f1;
padding: 15px 20px;
border-radius: 5px;
}
}
/* 必須マーク */
.wpcf7-form small.text-danger {
color: #fff !important;
background-color: #dc3545;
font-size: 75%;
padding: 0.1em 0.3em;
margin-left: 0.5em;
}
/* 入力確認のチェックボックスを大きく */
form .wpcf7-acceptance input[type="checkbox"] {
transform: scale(2.0);
margin-right: 0.5em;
}
/* 送信ボタンをぴったり中央に配置 */
.wpcf7-submit.btn {
margin-left: 72px;
}
関連記事
Contact Form 7 のお問い合わせフォームをカスタマイズした例を載せてあります。
サイト運営者プロフィール

- 魚沼情報サービス 代表
-
【日本全国対応】WordPress のサイト制作、設定、カスタマイズ、トラブルでお悩み、お困りの方、お手伝いいたします。
Lightning / VK Blocks / VK Filter Search のサポート、カスタマイズを得意としています。
遠方からのご依頼の場合、打ち合わせ・サポートを Zoom や電子メール・電話などを併用して行わせていただきます。
オンラインレッスン形式でのホームページ制作サポートも行っています。お客様ご自身でホームページを制作・運用する上でうまくいかない部分をサポートいたします。設定やカスタマイズを手伝ってもらいたい、同時に便利な使い方や設定方法、カスタマイズのやり方も知ることができたら...という方にご好評いただいています。
デザイナー様、制作業者様のサイト制作のお手伝いも数多く行っています。難しい部分のコーディング ( PHP / CSS / jQuery ) をやってほしい、いま人手が足りない等、お仕事の依頼をお待ちしています。
ご要望をうかがった上で費用見積り(無料)を提示させていただきますので、お気軽にお問い合わせください。
≫メールでのお問い合わせはこちら
最新の投稿
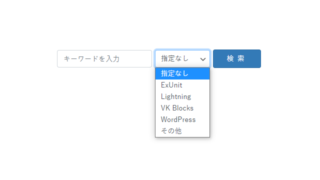
 その他2022年5月16日VK Filter Search カスタマイズ例 – シンプルな検索ボックス
その他2022年5月16日VK Filter Search カスタマイズ例 – シンプルな検索ボックス VK Blocks2021年11月21日投稿リスト「テキスト1カラム」にカスタムフィールドを表示するカスタマイズ
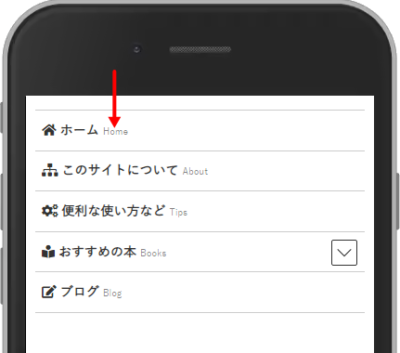
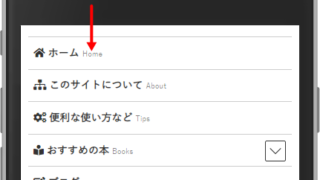
VK Blocks2021年11月21日投稿リスト「テキスト1カラム」にカスタムフィールドを表示するカスタマイズ Lightning2021年8月8日モバイルナビメニューに説明欄の文字を表示するカスタマイズ
Lightning2021年8月8日モバイルナビメニューに説明欄の文字を表示するカスタマイズ その他2021年7月28日Contact Form 7 のお問い合わせフォーム レイアウト例
その他2021年7月28日Contact Form 7 のお問い合わせフォーム レイアウト例

Lighting テーマ使用
WordPress サイト開設
スターターパック
- デザイン済みパーツを組み合わせることで価格と納期を大幅削減
- プロが作ったクオリティが高いホームページ
- サポート付き・ご自分でかんたんに情報発信できます