見出しの文字部分だけ下線の色を変えるやり方
以下のように span タグを追加すれば、見出しの文字部分だけ下線の色を変えることはできます。
<h2><span>見出しの文字部分だけ下線の色を変える</span></h2>ただし、毎回 HTML編集画面で span タグを追加するのはめんどくさいですし、HTML をいじるとブロックエディターがエラーを表示することがあります。
そこで役に立つのが以下のやり方です。
1行の JavaScript プログラムを追加する
JavaScript (jQuery) プログラムに以下の1行を追加します。
$('.ttl-line').wrapInner("<span></span>");このプログラムはクラス ttl-line の要素の中味を span タグで囲んでくれます。
スタイルを追加する
今回はとりあえず h2 タグだけで使いますので、スタイルに以下の行を追加しました。
h2.ttl-line {
border-bottom: 3px solid rgba(119, 119, 119, 0.1);
}
h2.ttl-line > span {
border-bottom: 3px solid #00aeef;
display: inline-block;
padding: 1rem 0;
margin-bottom: -3px;
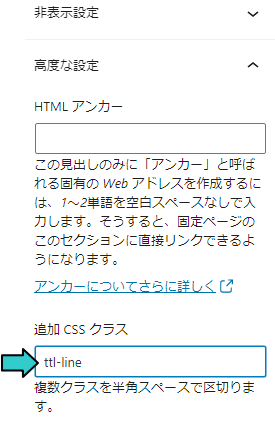
}見出しに 追加 CSS クラス を指定
以下のように、見出し h2 に 追加 CSS クラス ttl-line を入力すれば、その見出しの文字部分だけ下線の色が変わります。

すべての h2 見出しで文字部分だけ下線の色を変えるには
サイトのすべての本文の h2 見出しで文字部分だけ下線の色を変えるのであれば、以下のようにします。
この場合、追加 CSS クラス を指定する手間が不要になります。
JavaScript
$('.entry-body h2').wrapInner("<span></span>");スタイル
.entry-body h2 {
border-bottom: 3px solid rgba(119, 119, 119, 0.1);
}
.entry-body h2 > span {
border-bottom: 3px solid #00aeef;
display: inline-block;
padding: 1rem 0;
margin-bottom: -3px;
}サイト運営者プロフィール

- 魚沼情報サービス 代表
-
【日本全国対応】WordPress のサイト制作、設定、カスタマイズ、トラブルでお悩み、お困りの方、お手伝いいたします。
Lightning / VK Blocks / VK Filter Search のサポート、カスタマイズを得意としています。
遠方からのご依頼の場合、打ち合わせ・サポートを Zoom や電子メール・電話などを併用して行わせていただきます。
オンラインレッスン形式でのホームページ制作サポートも行っています。お客様ご自身でホームページを制作・運用する上でうまくいかない部分をサポートいたします。設定やカスタマイズを手伝ってもらいたい、同時に便利な使い方や設定方法、カスタマイズのやり方も知ることができたら...という方にご好評いただいています。
デザイナー様、制作業者様のサイト制作のお手伝いも数多く行っています。難しい部分のコーディング ( PHP / CSS / jQuery ) をやってほしい、いま人手が足りない等、お仕事の依頼をお待ちしています。
ご要望をうかがった上で費用見積り(無料)を提示させていただきますので、お気軽にお問い合わせください。
≫メールでのお問い合わせはこちら
最新の投稿
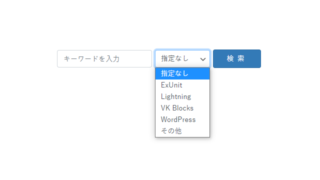
 その他2022年5月16日VK Filter Search カスタマイズ例 – シンプルな検索ボックス
その他2022年5月16日VK Filter Search カスタマイズ例 – シンプルな検索ボックス VK Blocks2021年11月21日投稿リスト「テキスト1カラム」にカスタムフィールドを表示するカスタマイズ
VK Blocks2021年11月21日投稿リスト「テキスト1カラム」にカスタムフィールドを表示するカスタマイズ Lightning2021年8月8日モバイルナビメニューに説明欄の文字を表示するカスタマイズ
Lightning2021年8月8日モバイルナビメニューに説明欄の文字を表示するカスタマイズ その他2021年7月28日Contact Form 7 のお問い合わせフォーム レイアウト例
その他2021年7月28日Contact Form 7 のお問い合わせフォーム レイアウト例

Lighting テーマ使用
WordPress サイト開設
スターターパック
- デザイン済みパーツを組み合わせることで価格と納期を大幅削減
- プロが作ったクオリティが高いホームページ
- サポート付き・ご自分でかんたんに情報発信できます