WordPress でカスタマイズしたテーマのスタイルをブロックエディターに反映させるやり方
WordPress のテーマのスタイルをカスタマイズした場合、そのスタイルが編集画面にも反映されると、出来上がりの状態を確認しながら編集作業ができますので作業が捗ります。
この記事では、子テーマを使用することを前提に、子テーマの style.css で設定したスタイルをブロックエディターの画面に反映させるやり方を紹介します。
functions.php に行を追加する
まず、functions.php に以下の行を追加します。
// 子テーマでカスタマイズしたスタイルをブロックエディターにも設定
function block_editor_style_setup() {
add_theme_support( 'editor-styles' );
add_editor_style( 'editor-style.css' );
}
add_action( 'after_setup_theme', 'block_editor_style_setup' );after_setup_theme を使う理由
このサイトで試したところ、以下の2行だけでもとりあえずOKでしたが、親テーマの functions.php が子テーマの functions.php より後に読み込まれるので、確実に設定するためには上述のように after_setup_theme を使うのがいいです。
add_theme_support( 'editor-styles' );
add_editor_style( 'editor-style.css' );参考ページ:https://flipclap.co.jp/556/
子テーマのフォルダーに editor-style.css をアップロードする
とりあえず先頭に以下の行だけを書いて、UTF-8 形式で保存した editor-style.css を子テーマのフォルダーにアップロードしておきます。
@charset "utf-8";editor-style.css にスタイルを記述する
以下のスタイルを例に説明します。
この段落にはクラス waku が設定されて、赤い枠で囲まれています。
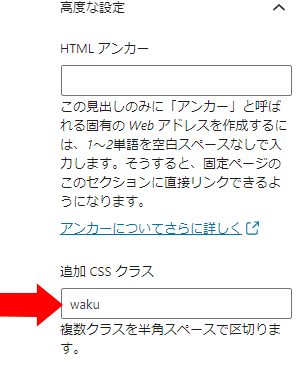
【参考】ブロックエディターでのクラス指定は、以下の図のようにブロックの [高度な設定] の [追加 CSS クラス] の入力欄にクラス名を書くだけです。以前と比べてかんたんになりましたね。

editor-style.css のスタイルの記述方法は以下の通りです。つまり、子テーマの style.css の該当箇所をコピペするだけでOKです。
.waku {
border: 3px solid #f00;
padding: 10px;
}ブロックエディターでの動作
このようにすると、ブロックエディターが自動的に以下のようにクラス editor-styles-wrapper を追加したスタイルを出力してくれます。
.editor-styles-wrapper .waku {
border: 3px solid #f00;
padding: 10px;
}簡単にできますので、ぜひお試しください。
サイト運営者プロフィール

- 魚沼情報サービス 代表
-
【日本全国対応】WordPress のサイト制作、設定、カスタマイズ、トラブルでお悩み、お困りの方、お手伝いいたします。
Lightning / VK Blocks / VK Filter Search のサポート、カスタマイズを得意としています。
遠方からのご依頼の場合、打ち合わせ・サポートを Zoom や電子メール・電話などを併用して行わせていただきます。
オンラインレッスン形式でのホームページ制作サポートも行っています。お客様ご自身でホームページを制作・運用する上でうまくいかない部分をサポートいたします。設定やカスタマイズを手伝ってもらいたい、同時に便利な使い方や設定方法、カスタマイズのやり方も知ることができたら...という方にご好評いただいています。
デザイナー様、制作業者様のサイト制作のお手伝いも数多く行っています。難しい部分のコーディング ( PHP / CSS / jQuery ) をやってほしい、いま人手が足りない等、お仕事の依頼をお待ちしています。
ご要望をうかがった上で費用見積り(無料)を提示させていただきますので、お気軽にお問い合わせください。
≫メールでのお問い合わせはこちら
最新の投稿
 その他2022年5月16日VK Filter Search カスタマイズ例 – シンプルな検索ボックス
その他2022年5月16日VK Filter Search カスタマイズ例 – シンプルな検索ボックス VK Blocks2021年11月21日投稿リスト「テキスト1カラム」にカスタムフィールドを表示するカスタマイズ
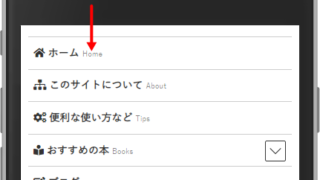
VK Blocks2021年11月21日投稿リスト「テキスト1カラム」にカスタムフィールドを表示するカスタマイズ Lightning2021年8月8日モバイルナビメニューに説明欄の文字を表示するカスタマイズ
Lightning2021年8月8日モバイルナビメニューに説明欄の文字を表示するカスタマイズ その他2021年7月28日Contact Form 7 のお問い合わせフォーム レイアウト例
その他2021年7月28日Contact Form 7 のお問い合わせフォーム レイアウト例

Lighting テーマ使用
WordPress サイト開設
スターターパック
- デザイン済みパーツを組み合わせることで価格と納期を大幅削減
- プロが作ったクオリティが高いホームページ
- サポート付き・ご自分でかんたんに情報発信できます