

- 全幅のスライダーを先頭に配置してヘッダー透過にした例 下部に街並みのシルエット https://lightning.hp2.work/slider-kazari-2/
- 全幅のスライダーを先頭に配置してヘッダー透過にした例 下部に曲線 https://lightning.hp2.work/slider-kazari-3/
このスライダーの作り方
スライダーの構成
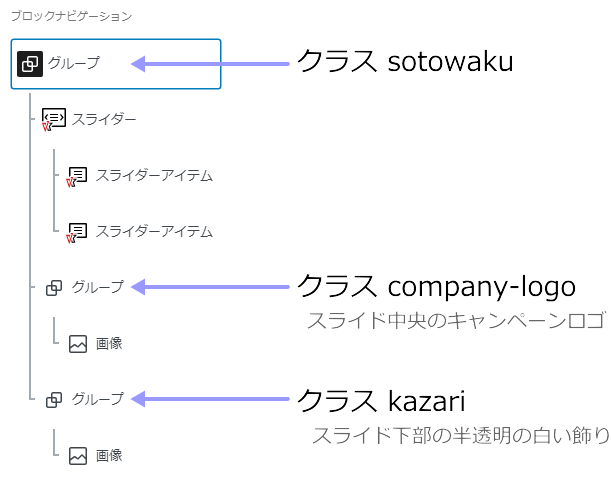
以下のように、グループの中に以下のブロックを入れてあります。
- スライダー (sotowaku)
- グループ (company-logo) … スライド中央のキャンペーンロゴ画像が入っている
- グループ (kazari)… スライド下部の半透明の白い飾りの画像が入っている
()内はグループに指定したクラス名です。
それぞれのスライダーアイテムにはスライド画像を背景画像として指定して、背景画像サイズを「カバー」にしてあります。

追加したスタイル
.sotowaku {
position: relative;
}
.company-logo {
z-index: 10;
width: 70vw;
max-width: 500px;
text-align: center;
position: absolute;
top: 60%;
left: 50%;
-webkit-transform: translate(-50%, -60%);
-moz-transform: translate(-50%, -60%);
-ms-transform: translate(-50%, -60%);
-o-transform: translate(-50%, -60%);
transform: translate(-50%, -60%);
}
.kazari {
z-index: 20;
position: absolute;
bottom: 0px;
width: 100%;
}
.kazari .wp-block-image {
margin-bottom: 0;
}
その他
トップページやランディングページに用いる場合を想定して、以下の設定にチェックをつけてあります。
- ページヘッダーを表示しない
- パンくずリストを表示しない
- siteContentの上下余白を無しにする
全幅のスライダー
スライダーを全幅にすると、スライド下部の飾り画像の両端が空いてしまいますので、設定を以下のようにする必要があります。
.kazari {
margin: 0 calc(50% - 50vw);
width: 100vw;
}
.kazari img {
width: 100vw;
}