このページに書いてあるやり方はテーマが Bootstrap 4 に対応していることが前提となっています。
表を横スクロールするための設定
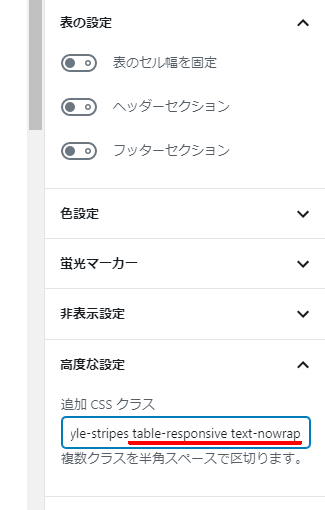
表ブロックの 追加 CSS クラス に table-responsive および text-nowrap を指定します。
これだけで画面幅が足りないときに表が横スクロールするようになります。

横スクロールできることをわかるようにする
横スクロールができることをわかってもらえない心配があるので、スタイルシートに以下の行を追加します。
@media screen and (max-width: 767px) {
.table-responsive:before {
content: "この表は横にスクロールしてご覧いただけます。";
font-weight: bold;
padding-bottom: 0.5rem;
display: inline-block;
}
}画面幅が狭くなると表の上に「この表は横にスクロールしてご覧いただけます。」と表示されます。
このやり方で作った表がこちら ↓ です。
| サロン名 | 会場 | 開催頻度 | 備考 | 活動内容 |
|---|---|---|---|---|
| くりっく友の会 | パソコン教室くりっく | 月1~2回 | 通年 | パソコンに関する相談 |
| 1丁目おたのしみ会 | 1丁目集会所 | 月2回 | 6月~11月まで活動 | 茶話会など |