最新情報
あああああ、あああああ、あああああ。あああああ、あああああ、あああああ。あああああ、あああああ、あああああ。あああああ、あああああ、あああああ。あああああ、あああああ、あああああ。
○○○の種類
あああああ、あああああ、あああああ。あああああ、あああああ、あああああ。あああああ、あああああ、あああああ。あああああ、あああああ、あああああ。あああああ、あああああ、あああああ。
△△△情報
あああああ、あああああ、あああああ。あああああ、あああああ、あああああ。あああああ、あああああ、あああああ。あああああ、あああああ、あああああ。あああああ、あああああ、あああああ。
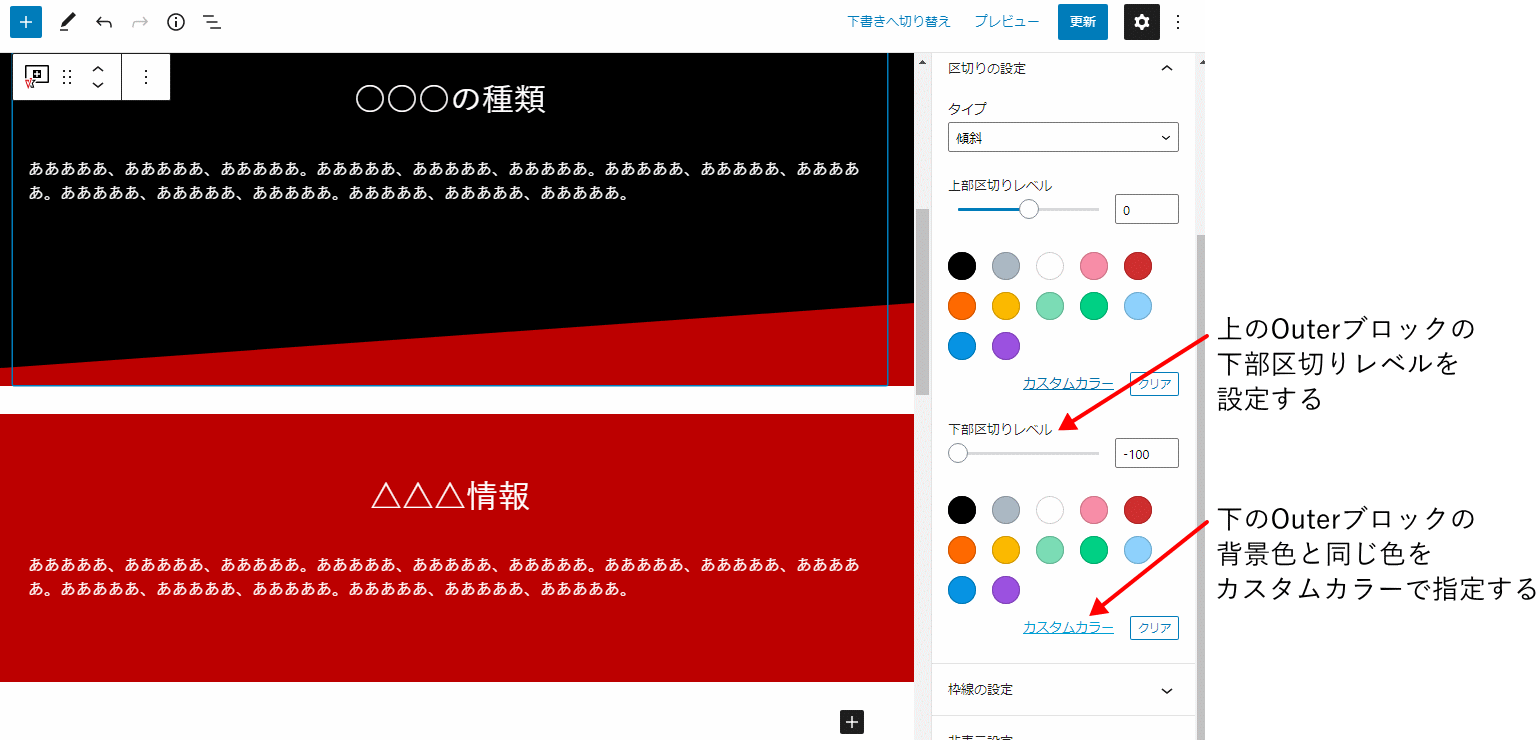
上記のレイアウトは以下のやり方でできます。
Outer ブロックを2つ配置して、
上の Outer ブロックの下部区切りレベルを設定し、
カスタムカラーで下の Outer ブロックの背景色と同じ色を指定します。

このやり方で3つ目・4つ目と Outer ブロックを追加していけば OK です。
すべての Outer ブロックで上部区切りレベルは 0 のままにしておきます。
VK All in One Expansion Unit のカスタムCSSに以下の行を入力して、ページの背景色を先頭と最後のブロックに合わせてあります。
body.custom-background {
background-color: #bc0000;
}