自社のコンセプトやキャッチコピーが入ります。
この部分には、自社について説明が入ります。
自社のコンセプトや理念など、大切にしていることについて説明しましょう。お客様に一番伝えたいことを書くことをおススメします。
ランディングページの作り方
2020.3.31 作成 ・ 2020.5.12 更新
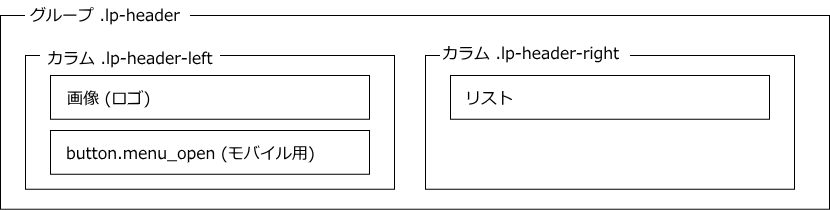
ヘッダーおよびナビメニューの部分は以下のような構成になっています。

このようなランディングページを作るには
以下のテーマ、プラグインを使用します。
- テーマ Lightning Pro 4.6.0
- プラグイン VK Blocks Pro 0.27.4
- プラグイン VK All in One Expansion Unit 9.18.1.0
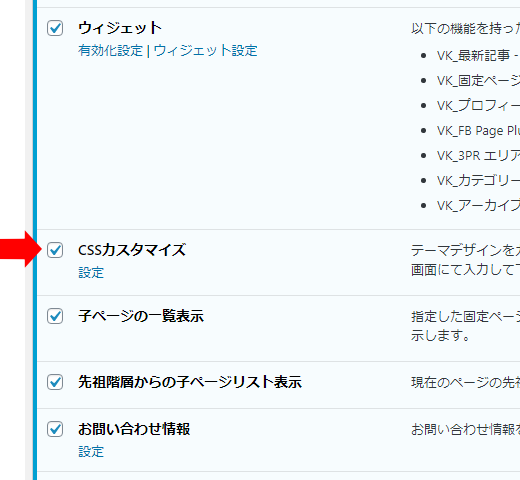
VK All in one Expansion Unit 有効化設定
- CSSカスタマイズ を有効にしておく。

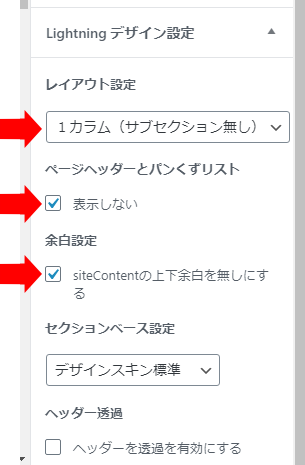
文書の Lightning デザイン設定
作成するランディングページで文書の Lightning デザイン設定を以下のようにします。
- レイアウト設定を 1カラム (サブセクション無し) にする。
- ページヘッダーとパンくずリスト の 表示しない にチェックをつける。
- 余白設定 の siteContentの上下余白を無しにする にチェックをつける。

VK All in One Expansion Unit の設定
- ソーシャルボタンを表示している場合は、シェアボタンの非表示設定の ソーシャルボタンを表示しない にチェックをつける。
- カスタムCSS に以下のように入力する。
header.siteHeader { display:none; }
footer.siteFooter { display:none; }
body.device-mobile .vk-mobile-nav-menu-btn { display:none; }
.mobile-fix-nav { display:none; }

コンテンツの作り方について
上記のように設定したうえで、VK Blocks Pro の ブロックテンプレート を使うとコンテンツ制作作業が捗ります。

Call To Action Title
この部分には、自社について説明が入ります。
自社のコンセプトや理念など、大切にしていることについて説明しましょう。お客様に一番伝えたいことを書くことをおススメします。
WordPress 標準の「メディアと文章」ブロックも使える
WordPress 標準の「メディアと文章」ブロックを使ってこのようなレイアウトを作ることもできます。

講習形式のホームページ制作、はじめました
お客様ご自身でホームページを制作する上で、むずかしい部分を講習形式でサポートいたします。
いま広く使われている WordPress についてのサポートのご依頼が最近は多く、ご好評をいただいています。
制作を手伝ってもらうだけでなく、同時に制作スキルを身につけたいという方におすすめします。
この部分はWordPress 標準の「メディアと文章」ブロックを使って作ってあります。

WordPress 標準のカバーブロック